Optimiser le poids des images pour améliorer les performances SEO de WordPress

Les images figurent parmi les éléments qui alourdissent le plus le poids des pages web, alors qu’elles sont nécessaires pour mettre en valeur vos articles et les produits mis en vente. Vous voulez intégrer des images dans vos contenus, tout en améliorant la vitesse de chargement et la performance de votre site web ? Sachez que vous pouvez réduire le poids de celles-ci en optant pour des solutions telles que la compression d’image, en utilisant entre autres des extensions WordPress. Je vous invite à découvrir dans cet article pourquoi il est important d’optimiser le poids des images et comment le faire pour améliorer les performances SEO de WordPress.
Quel est l’intérêt d’optimiser le poids des images ?
Les images influent grandement sur le temps de chargement d’une page web et ont donc une importance majeure pour le référencement SEO.
Sachez que la vitesse de chargement des pages d’un site web est devenue, ces dernières années, un critère essentiel pour l’algorithme de classement de Google. La raison en est que le temps de chargement peut faire perdre des visiteurs s’il est lent.
Qu’ils se connectent sur mobile ou sur ordinateur, pratiquement tous les utilisateurs veulent des sites rapides et préfèrent quitter un site web si celui-ci met trop de temps à charger, et cela, sans même avoir vu son contenu.
Tous les efforts que vous aurez effectués pour améliorer le référencement de votre site seraient ainsi vains si vous n’optimisez pas vos images, même si celles-ci peuvent améliorer l’apparence de votre site et mettre en valeur vos produits ou services. Sachez que plus il y a des images sur votre site web, plus le navigateur utilisé par les utilisateurs doit travailler pour charger les pages.
La taille des fichiers image peut être assez importante, pouvant impacter négativement sur le temps de chargement du site et par conséquent, sur le taux de rebond et le taux de conversion. Pour éviter cela, la meilleure solution est l’optimisation des images. Cela consiste à réduire le poids de ces dernières et le nombre de requêtes qui leur sont associées.
Il est à noter que ce ne sont pas uniquement les images intégrées dans les contenus qui sont concernées, mais aussi celles faisant partie du design de votre site internet, entre autres les icônes, le logo, etc.
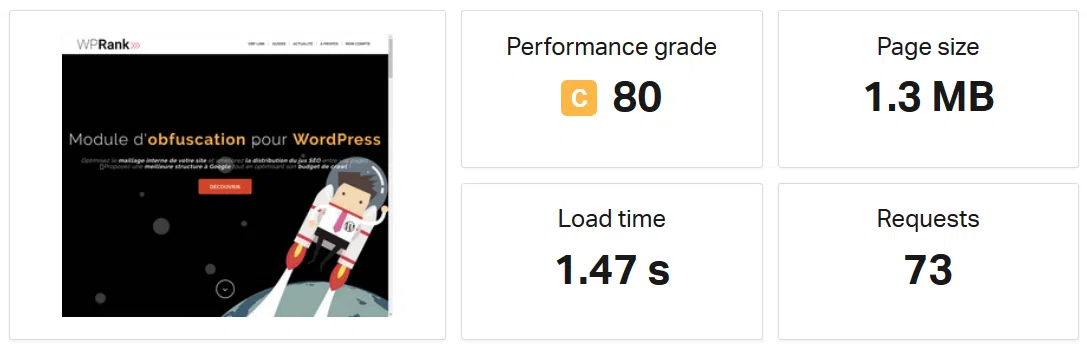
Pour évaluer le poids de vos images, je vous recommande l’outil Pingdom qui vous indique :
- Les performances générales
- Le poids de la page (doit être en dessous de 2 mo)
- Le temps de chargement (doit être en dessous de 2 secondes)
- Le nombre de requêtes chargées
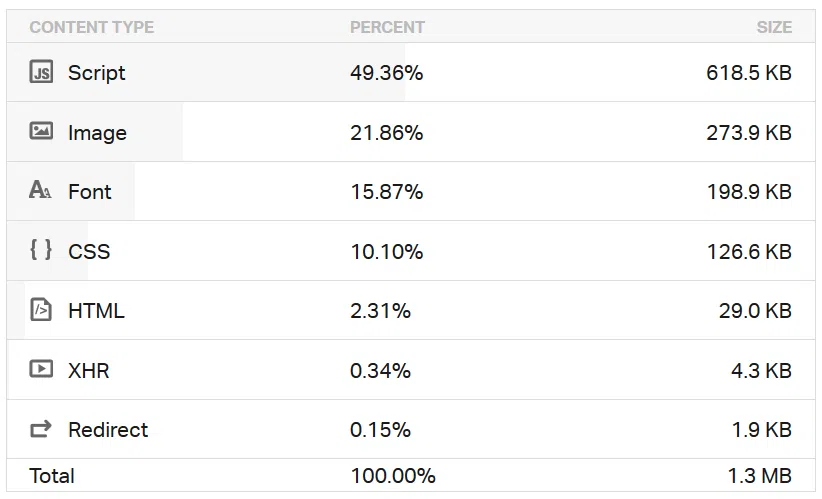
Il vous indique aussi le poids des différents types de contenus qui composent la page :
- Scripts
- Images
- Fonts
- CSS
- HTML
- XHR
- Redirections
Comment optimiser le poids de ses images ?
Opter pour le bon format d’image
Pour optimiser le poids des images, il convient avant toute chose de choisir le format adapté. Notons que seulement trois formats s’affichent correctement sur tous les navigateurs, à savoir les formats PNG, GIF et JPEG.
Le format PNG est la meilleure option si vous voulez apporter de la transparence dans vos images, afin de bien distinguer les éléments d’arrière-plan et préserver chaque détail. Il est de très bonne qualité et offre une compression sans perte. Le plus récent des trois formats, il a été conçu pour allier les avantages du JPEG et du GIF.
Le format GIF, quant à lui, est mieux adapté aux logos et animations. Bien qu’il soit léger, ce type de format est cependant bien moins intéressant que le JPEG, surtout au niveau du rapport poids/quantité d’informations. Il n’est pas du tout recommandé si vous souhaitez mettre en avant des photos de produits.
Le JPEG, le format le plus ancien, est à privilégier si vous voulez utiliser des images utilisant un spectre de couleurs et de contrastes très large. En outre, c’est aussi la meilleure option si vous voulez intégrer des images, dont la clarté, la résolution et la couleur ne sont pas essentielles. L’inconvénient avec le JPEG est qu’il perd sa qualité assez rapidement avec un niveau de compression élevé.
Réduire le poids de l’image et ses dimensions
Hormis le choix du bon format, vous devez également réduire le poids de vos images et leurs dimensions. Pour réduire le poids d’une image sans en altérer la qualité, il faut passer par la compression.
D’ailleurs, vous trouverez sur le web plusieurs outils permettant de compresser une image sans impacter sur le rendu visuel de celle-ci, parmi lesquels Tiny PNG. Cet outil est simple d’utilisation, il suffit d’uploader l’image sur l’interface, d’attendre quelques secondes, puis de télécharger le fichier une fois la compression terminée.
Notons que ces types d’outils compressent les images en supprimant entre autres les données cachées contenues dans leurs fichiers.
Hormis la compression, il faut également réduire les dimensions de l’image en utilisant notamment des outils de lecture d’image ou encore des logiciels de photo tels que Photoshop. Le processus est simple : vous ajustez les dimensions de l’image, vous enregistrez la taille choisie, puis vous importez l’image sur WordPress pour l’intégrer à votre contenu.
Notons que réduire les dimensions d’une image permet d’en réduire le poids. Toutefois, si vous ajustez directement les images sur WordPress, leurs poids ne seront pas réduits sur votre serveur.
Assurer l’optimisation des paramètres des images
Sachez qu’il ne suffit pas d’opter pour le bon format d’image et de mettre à l’échelle la taille des images pour optimiser la vitesse de chargement d’une page. Il est également important d’optimiser les paramètres de l’image.
Sur ce, si vous avez intégré des images haute résolution sur votre site internet, je vous conseille de diminuer la qualité, car le résultat sera quand même acceptable.
Utiliser certaines techniques pour réduire les requêtes liées aux images
Pour optimiser la vitesse de chargement de vos pages et améliorer votre référencement SEO afin de bénéficier d’une bonne visibilité sur les moteurs de recherche tels que Google, vous devez également réduire le nombre de requêtes liées aux images. Plusieurs techniques vous permettent d’y arriver, parmi lesquelles le CSS3, les sprites CSS et les data URIs.
Pour réduire le nombre de requêtes, vous pouvez remplacer vos images par du CSS. Notons que ce langage de programmation est très pratique pour créer des dégradés simples sur les images basiques. Sachez cependant qu’il est uniquement efficace pour les petites images comme les boutons CTA ou encore les icônes. Avec l’arrivée du CSS3, le nouveau standard CSS, il y a beaucoup plus de possibilités.
La création de sprites vous permettra aussi de réduire le temps de chargement de votre site web, dans la mesure où cette technique permet de combiner plusieurs images dans un fichier image unique, réduisant considérablement le nombre de requêtes. Hormis les petites images, vous pouvez également créer des sprites pour les images reprises plusieurs fois sur votre site telles que les images de fond, les icônes, etc.
Pour réduire le nombre de requêtes HTTP, vous pouvez par ailleurs remplacer les très petites images par des data URIs et les convertir en textes grâce à l’encodage Base64. Le fait est que l’image n’a pas besoin d’être chargée pour s’afficher puisqu’elle est directement intégrée dans le code inline. Sachez toutefois que cette technique a un inconvénient, elle peut alourdir le CSS.
Les extensions WordPress pour optimiser le poids des images
Il peut s’avérer utile d’utiliser des extensions ou plugins WordPress pour automatiser l’optimisation des images et vous concentrer uniquement sur la création de contenu. Parmi ces plugins WordPress, on peut citer notamment le plugin Imagify, le plugin Smush et le plugin Kraken.
Imagify
Créé par les développeurs de WP Rocket, Imagify propose trois niveaux d’optimisation d’images, à savoir normal (compression d’image sans perte), agressif et ultra ; et une interface relativement simple.
Vous pouvez entre autres utiliser ce plugin pour optimiser les formats d’images les plus utilisés tels que PNG, GIF et JPEG, redimensionner automatiquement une image, optimiser les images de la rétine à partir de WP Retina 2x, stocker des images originales en taille réelle dans une sauvegarde sécurisée, etc.
Concernant la tarification, les prix varient selon le nombre de fichiers que vous êtes autorisé à optimiser. Pour la version gratuite, vous pouvez optimiser environ 250 images par mois, c’est-à-dire environ 25 Mo de données. Pour les plans payants Lite en revanche, le tarif commence à partir de 4,99 $ par mois pour 1 Go de données (environ 1000 images).
Smush
Avec le plugin WP Smush, vous pouvez compresser plusieurs images en bloc, activer ou désactiver l’optimisation automatique pour certaines images et décider si elles doivent être redimensionnées lors du téléchargement, redimensionner des images originales en fonction d’une largeur ou d’une hauteur maximale, préserver les données EXIF, etc.
Par ailleurs, si vous utilisez un compte gratuit, vous avez la possibilité d’optimiser en masse jusqu’à 50 images et un nombre illimité si vous optez pour un compte utilisateur pro.
Au niveau des tarifs, vous pouvez compresser des images d’une taille allant jusqu’à 32 Mo pour 49 $/mois, avec l’option WP Smush Pro.
Kraken
Le plugin d’optimisation d’image Kraken est réputé pour sa simplicité et ses riches fonctionnalités. Il propose une compression avec ou sans perte, et permet de choisir quelles données EXIF peuvent être conservées.
En outre, vous avez la possibilité d’optimiser ou non les images principales avec ce plugin et redimensionner les images en fonction d’une largeur ou une hauteur maximale.
Vous pouvez opter pour un compte gratuit ou un plan payant, permettant d’optimiser environ 500 MB d’images pour 5 $/mois. Notons que c’est la tarification pour le plan Micro ; tandis que pour les plans plus avancés, le tarif peut aller à 19 $/mois pour optimiser 5 Go de données et à 79 $/mois pour 60 Go de données (plan entreprise).
Conclusion
L’optimisation du poids de vos images vous permettra d’améliorer grandement les performances de votre site web, en réduisant notamment le temps de chargement des pages. C’est la raison pour laquelle il ne faut pas hésiter à utiliser des extensions WordPress. Moi j’utilise Imagify, car ce plugin est complet, rapide et est parfaitement adapté à mes besoins.
Pour attirer les internautes et leur permettre de parcourir la plupart de vos contenus en moins de temps, l’optimisation du poids des images est tout simplement incontournable.