Documentation de l’extension OBF Link pour WordPress
Prérequis
Fonctionne à partir de la version 5.4 de WordPress.
Installation de l’extension OBF Link
Le plugin OBF Link est à télécharger sur le site WP Rank et à installer sur votre site WordPress.
- Télécharger l’extension sur votre compte WP Rank, dans Mon compte -> Téléchargements API
- Rendez-vous ensuite sur le back-office de votre site WordPress, dans : Extensions -> Ajouter
- Chargez l’extension depuis votre ordinateur
- Une fois l’extension installée et activée, vous devrez vous rendre dans Menu -> WP Rank -> OBF Link -> Activation de la clé API et saisir la clé de licence API, ainsi que le numéro d’ID produit présents sur votre compte WP Rank, dans Mon compte -> Clés API
Mise à jour de l’extension OBF Link
Les mises à jour du plugin OBF Link s’effectuent directement depuis la section “Extensions” de votre site WordPress. Les mises à jour vous seront directement notifiées via notre API et il suffira de cliquer sur “Mettre à jour maintenant”.
Options d’obfuscation de liens
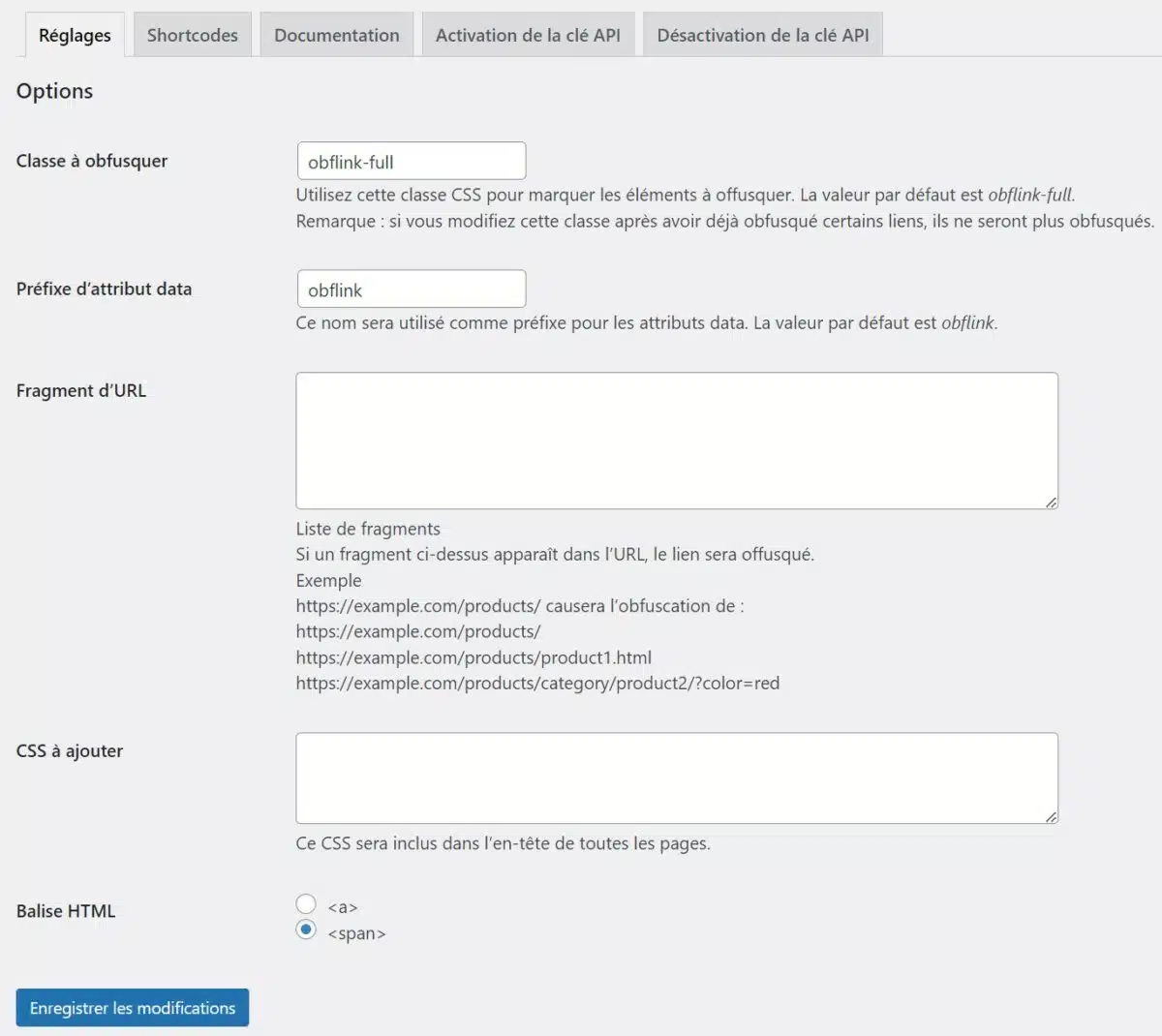
Vous devrez vous rendre dans Menu -> WP Rank -> OBF Link -> Réglages
- Option pour définir une classe autre que .obflink-full pour l’obfuscation
- Option pour modifier l’attribut data utilisé dans les balises obfusquées
- Option pour obfusquer des liens en masse sur tout le site
- Option pour injecter du code CSS custom dans l’entête des pages
- Option pour choisir si les liens sont obfusqués avec la balise <a> ou <span>
Attention : si vous utilisez les balises <span> sur un autre thème que SEO Mag, il vous faudra personnaliser le CSS des balises <span>, c’est-à-dire appliquer la même mise en forme au <span> que pour les balises <a>.
Types d’obfuscations et shortcodes
OBF Link vous permet d’obfusquer des liens depuis l’éditeur WYSIWYG des pages et articles de WordPress, depuis l’éditeur des menus, mais aussi via des shortcodes.
Code pour les liens à intégrer directement dans le code du thème
Pour obfusquer un lien directement dans le code de votre thème, utilisez cette syntaxe :
<a data-obflink-url="<?php echo base64_encode('URL'); ?>">LABEL</a>
Il faudra renseigner :
URL : page ciblée
LABEL : ancre de lien
Shortcode pour les liens textuels
[obflink-text] pour les liens textuels
Les paramètres du code court sont les suivants :
| Attribut | Description | Obligatoire | Valeur par défaut |
|---|---|---|---|
label |
Label du lien | oui | - |
link |
URL du lien qui sera encodée | oui | - |
display |
Obfuscation : full sur tout le site, not_home pour exclure la page d’accueil |
non | full |
target |
Attribut target : _self pour la même fenêtre ou _blank pour la nouvelle fenêtre |
non | _self |
rel |
Attribut rel : nofollow, noopener ou noreferrer |
non | - |
title |
Attribut title : affiché seulement si l’obfuscation n’est pas active | non | - |
class |
Attribut de classe CSS | non | - |
Exemple d’un lien texte obfusqué :
[obflink-text label="My link" link="https://example.com" target="_blank" class="test" display="not_home"]
Shortcode pour les liens bouton
[obflink-button] pour les liens bouton
Les paramètres du code court sont les suivants :
| Attribut | Description | Obligatoire | Valeur par défaut |
|---|---|---|---|
label |
Label du lien | oui | - |
link |
URL du lien qui sera encodée | oui | - |
display |
Obfuscation : full sur tout le site, not_home pour exclure la page d’accueil |
non | full |
target |
Attribut target : _self pour la même fenêtre ou _blank pour la nouvelle fenêtre |
non | _self |
rel |
Attribut rel : nofollow, noopener ou noreferrer |
non | - |
title |
Attribut title : affiché seulement si l’obfuscation n’est pas active | non | - |
class |
Attribut de classe CSS | non | no |
wide |
Bouton pleine-largeur : yes ou no |
non | no |
size |
Taille du bouton : small, medium ou large |
non | medium |
align |
Alignement horizontal : left, center ou right |
non | center |
top |
Marge supérieure : nombre seulement | non | 10 |
bottom |
Marge inférieure : nombre seulement | non | 10 |
text |
Couleur du texte : valeur hexadécimale | non | #FFFFFF |
background |
Couleur de fond : valeur hexadécimale | non | #000000 |
force |
Forcer les styles : yes ou no (appliquer !important) |
non | no |
radius |
Arrondi de la bordure : nombre uniquement | non | 5 |
Exemple d’un lien bouton obfusqué :
[obflink-button label="My button" link="https://example.com"
target="_blank" display="full" wide="yes" size="large" text="#FF0000"
background="#00FF00" radius="10"]
Exemple d’un lien bouton non obfusqué :
[obflink-button label="<strong>My
button</strong>" link="https://example.com" target="_blank"
rel="noreferrer" obf="no" wide="no" size="small" text="#FF0000"
background="#000000" radius="3"]
Shortcode pour les liens d’image
[obflink-image] pour les liens d’image
Les paramètres du code court sont les suivants :
| Attribut | Description | Obligatoire | Valeur par défaut |
|---|---|---|---|
image |
URL de l’image | oui | - |
alt |
Texte alternatif de l’image | non | - |
link |
URL du lien qui sera encodée | oui | - |
display |
Obfuscation : full sur tout le site, not_home pour exclure la page d’accueil |
non | full |
target |
Attribut target : _self pour la même fenêtre ou _blank pour la nouvelle fenêtre |
non | _self |
rel |
Attribut rel : nofollow, noopener ou noreferrer |
non | - |
title |
Attribut title : affiché seulement si l’obfuscation n’est pas active | non | - |
align |
Alignement horizontal : left, center ou right |
non | center |
width |
Largeur de l’image : nombre seulement | non | - |
height |
Hauteur de l’image : nombre seulement | non | - |
Exemple d’un lien image obfusqué :
[obflink-image image="https://exemple.com/mon-image.jpg"
link="https://example.com" target="_blank" display="not_home"
align"right" width="300" height="200"]
Shortcode pour les liens HTML
Syntaxe du shortcode : [obflink-html]
Les paramètres du code court sont les suivants :
| Attribut | Description | Obligatoire | Valeur par défaut |
|---|---|---|---|
content |
Contenu HTML | oui | - |
link |
URL du lien qui sera encodée | oui | - |
display |
Obfuscation : full sur tout le site, not_home pour exclure la page d’accueil |
non | full |
target |
Attribut target : _self pour la même fenêtre ou _blank pour la nouvelle fenêtre |
non | _self |
rel |
Attribut rel : nofollow, noopener ou noreferrer |
non | - |
title |
Attribut title : affiché seuelement si l’obfuscation n’est pas active | non | - |
class |
Attribut de classe CSS | non | - |
Exemple de lien de contenu HTML obfusqué :
[obflink-html content="<p>TEST</p>" link="https://example.com" target="_blank" class="test" display="not_home"]
FAQ : questions les plus courantes
Dans quelles langues est traduite l’extension OBF Link ?
Nativement, l’extension OBF Link est traduite dans 2 langues :
- FR – Français
- EN – Anglais
Nous fournissons également le fichier .pot pour traduire l’extension dans d’autres langues si besoin.
Impossible d’activer la licence sur mon site WordPress ?
Chaque licence est associée à un nombre d’installations (sites WordPress). Attention donc à ne pas tenter d’installer plus de sites que ce que vous possédez de licences. Dans le cas où vous ayez suffisamment de licences, vous pouvez supprimer l’association du site en question sur votre compte (bouton “supprimer” dans Mon compte -> Clés API), ensuite vous devez réactiver la clé depuis votre site WordPress, dans Réglages -> OBF Link Activation. Vous pouvez aussi supprimer et réinstaller l’extension.
Comment les liens sont-ils désobfusqués ?
Les liens obfusqués sont désobfusqués automatiquement :
- Au survol de la souris ;
- Au clic ;
- Au clic droit (affichage du menu contextuel) ;
- À l’activation du lien (au clavier ou avec un lecteur d’écran).
Comment vérifier si les liens sont obfusqués ?
Il y a plusieurs façons de vérifier la bonne obfuscation d’un lien.
1) Dans le code source de la page
Vous pouvez afficher le code source de la page en sélectionnant Code source de la page dans le menu contextuel (clic droit), ou Code source dans le menu Affichage. (Le nom du menu varie selon les navigateurs.)
Les liens obfusqués comportent l’attribut data-obflink-url, vous les trouverez par une recherche.
2) Dans le DOM
Le lien est visible dans le DOM (outils pour les développeurs / outils de développement web).
Les liens obfusqués comportent l’attribut data-obflink-url. Par contre, comme ils sont désobfusqués au survol, il peut être nécessaire de rafraîchir la page pour voir le lien encore obfusqué.
Une vidéo explicative est disponible ici.
Est-ce que l’extension d’obfuscation OBF Link est compatible avec les builders de pages ?
Il existe de nombreux builders de pages pour WordPress : Gutenberg, Divi, Elementor, Beaver Builder, Visual Composer, Oxygen, SiteOrigin… Malheureusement nous ne pouvons pas rendre l’extension d’obfuscation OBF Link compatible avec tous ces buiders de pages, cela serait ingérable pour nous. Nous vous proposons donc l’utilisation d’un shortcode qui permet de s’intégrer partout, notamment sur les builders. Vous pouvez donc continuer à utiliser le constructeur de pages que vous maîtrisez et intégrer nos shortcodes pour obfusquer des liens textes et images.
Puis-je utiliser OBF Link sur un menu autre que cela natif à WordPress ?
Il est recommandé de conserver la gestion des menus native à WordPress. D’autres menus qui viendraient rajouter des attributs aux liens pourraient créer des dysfonctionnements. C’est souvent le cas de “méga-menus”, intégrés à certains thèmes, qui ne viennent pas forcément respecter les bonnes pratiques sur WordPress.
Puis-je utiliser un Walker pour modifier l’apparence de mon menu ?
Oui vous pouvez.
En revanche, il est important de ne pas supprimer les attributs de liens existants via la méthode `start_el`. En effet, L’extension OBF Link génère ses propres attributs pour rendre l’obfuscation possible avant l’appel du walker. Il se peut qu’en altérant les attributs, vous fassiez dysfonctionner l’obfuscation.
Les options d’obfuscation ne s’affichent pas dans les options des menus, ou l’obfuscation ne fonctionne pas en front ?
L’extension OBF Link génère ses propres attributs pour rendre l’obfuscation possible avant l’appel du walker. Par contre, d’autres walkers peuvent empêcher le bon fonctionnement de mon extension. Le plus souvent, cela est lié à des plugins ou des thèmes mal conçus.
Erreur /wp-content/plugins/obflink/engine/obf-shortcode.php ?
Si votre shortcode provoque cette erreur, c’est qu’il est certainement mal renseigné. Je vous invite à contrôler et recréer les derniers shortcodes intégrés sur votre site.
Vous rencontrez des soucis d’interaction avec un élément du thème ?
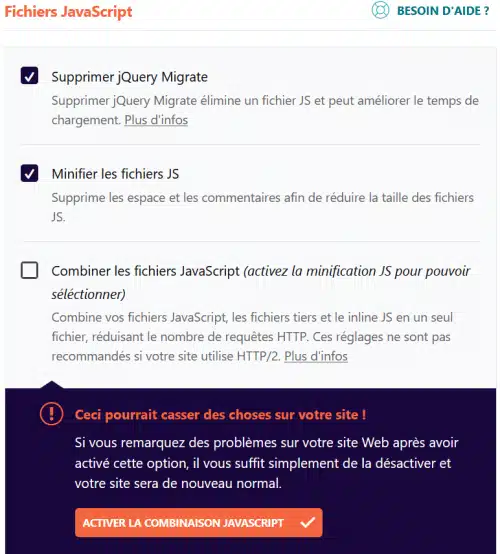
Si certaines fonctions JavaScript ne fonctionnent pas correctement, tel que le menu principal sur mobile, nous vous préconisons de contrôler si cela n’est pas lié à un plugin de cache. Si la combinaison des fichiers JavaScript est activée, cela peut entraîner des soucis ! Sur WP Rocket, par exemple, il vous faudra désactiver “Combiner les fichiers JavaScript”.
Besoin de support technique ?